Hi all, I've finally got the time to make some web graphic element tutorials and for today, this is what we are going to make.
A glossy semi rectangular button, or icon, or label, whatever is your application for it. First of all, this is not limited to websites, as you can actually incorporate this to any GUI you are making, Power Point presentation you are presenting, your imagination's the limit.
For this tutorial, we'll use Adobe Photoshop CS3, but you can actually use virtually any graphics editor but the tools might differ slightly.

Before we begin, notice the icon, we'll call it icon throughout the tutorial. Notice that it has chamfered edges, its color is a gradient, and it has another white gradient that constitutes to its glossiness at the upper part of the graphic.
These 3 elements are the essence of the so-called Web 2.0 Graphic. So let's begin.

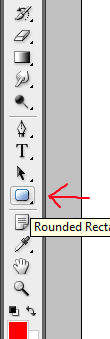
Choose the Rounded rectangle tool as shown above.

After choosing the rounded rectangle tool, adjust the radius of its rounded corners. The value above is not necessarily correct, you can try for yourself what works best for the size of icon or button you are making. As for this tutorial, I used 15 px.

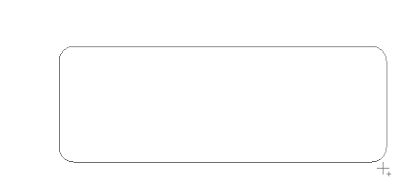
On your canvass, click and hold your mouse button and drag over the canvass to make a rounded rectangle shape as shown above. The size depends on your usage so it's up to you.

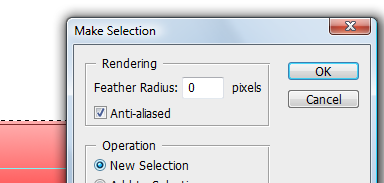
After making the shape, right click on it and choose "Make New Selection". The dialog shown above will display. Make sure you choose "New Selection" for the Operation, and click Ok.
You now have a selection as evident by the broken lines representing the rounded rectangle.

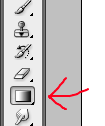
Choose the gradient option for your Gradient Tool. Make sure it is as shown above, specifically, Color to White, or the one at the top-left-most gradient option. In this case, I chose color red so it is Red to White.

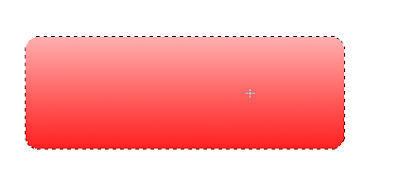
Make a bottom to top gradient on your rounded rectangle selection. Hold the "Shift" key so that the direction of the gradient is in perfect vertical or horizontal direction, in our case, vertical direction. You should get the effect as shown above. Darker color at the bottom and the top is nearing white, but still a shade of red.
Choose the Rounded rectangle tool again as what you did in the previous steps and make another Rounded rectangle selection on the inside of your first rounded rectangle. Position it in such a way as it its bottom is slightly above the middle part of the first rounded rectangle.

After making your inner Rounded Rectangle selection, right click and make a New Selection out of it. Then choose the "Gradient Tool" with the gradient option shown above. Color to Transparent, or the second one from top-left-most portion of the choices. ALSO MAKE SURE to choose the color "White" for your foreground color, so it's gonna be "White to Transparent" gradient.

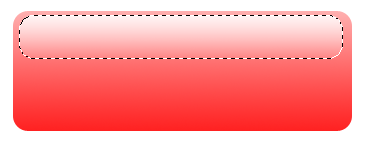
After choosing the proper gradient options, hold and drag a gradient on your new Rounded rectangle selection, this time from "Top to Bottom". Don't forget to hold the "Shift" key. As you can see, we now have a glossy part of the icon or button that mixes nicely with the base color.

Now let's add some sample text to see if the icon is good enough.


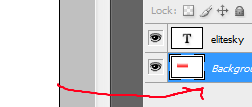
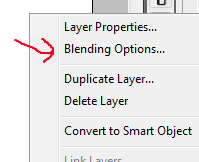
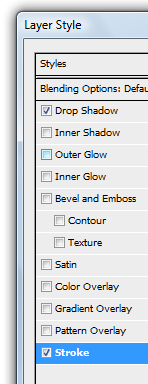
Now to add more effects, right click on the icon's layer and choose "Blending Options".

Let's add some "Drop shadows" on the icon's layer and you can play with the options. Also, choose "Stroke" and on its options, choose color white, play with the options such as "Position" and the dimensions to get the desired look.
We now have a very nice looking icon!
Now why don't you try some other shapes aside from Rounded Rectangle?
Have fun!
--Adrian D. Borja
-- follow me at twitter.com/elitesky



No comments:
Post a Comment